Bootstrap提供俩种布局方式固定(网格)布局和流式(网格)布局。结合上篇文章所讨论的栅格系统来说,Bootstrap的布局实际上是在栅格外加个容器(container)。固定布局加的是固定宽度(width)的容器,流式布局加的是自适应(或叫可变)宽度的容器,这是二者的唯一区别。
1.固定布局
下面来看个示例:
<body>
<div class="container">
<div class="row">
<div class="span4"> span4</div>
<div class="span8"> span8</div>
</div>
<div class="row">
<div class="span4"> span4</div>
<div class="span6"> span6</div>
<div class="span2"> span2</div>
</div>
</div>
</body>
div class="container">就是上面所说的容器,其内有俩行栅格(.row)。
Bootstrap中规定固定容器的总的宽度为940px,具体看下源码定义,如下:
.container,
{
width: 940px;
}
还有就是规定了这个container的页面居中,源码如下:
- .container {
- margin-left: auto;
- margin-right: auto;
- *zoom: 1;
- }
(这里有个技巧,为了让div在各种浏览器下下产生同样的居中效果将margin-left和margin-right的值为auto是最简单的方式。*zoom这个css hack是为了兼容ie6和7,但具体为什么要使用zoom=1还不得而知。)
同时,还使用了css伪元素选择器,在这个类里面还清空了前后的内容,并且在后面还清除了浮动:
- .container:before,
- .container:after {
- display: table;
- line-height: 0;
- content: "";
- }
- .container:after {
- clear: both;
- }
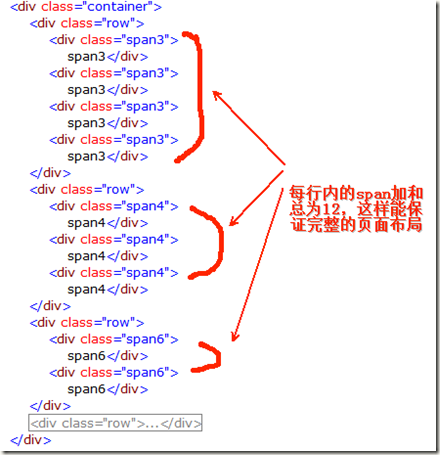
接 下来简单谈一下使用span进行整页布局的一个技巧:无论是做几列的布局,那么请一定保证在一个row内的各个span的名字加起来正好是12. 比如可以是前面说的span4+span8;也可以是一个单独的span12;也可以是span6+ span6;或者span4+ span4+ span4等等。
2.流式布局
也是先看个示例:
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">...</div>
<div class="span10">...</div>
</div>
<div class="row-fluid">
<div class="span2">...</div>
<div class="span10">...</div>
</div>
</div>
</body>
<div class="container-fluid">是流式布局的容器,其内有俩行流式栅格。其实并非一定要固定容器中只能配固定式栅格,流式容器只能配流式栅格,视需要而定。
源码如下:
- .container-fluid {
- padding-right: 20px;
- padding-left: 20px;
- *zoom: 1;
- }
容器左右各加了20px的内边距。
- .container-fluid:before,
- .container-fluid:after {
- display: table;
- line-height: 0;
- content: "";
- }
- .container-fluid:after {
- clear: both;
- }
清空了前后的内容,并且在后面清除了浮动。
3.布局的嵌套
布局的嵌套实际就是栅格的嵌套。如下:
<div class="row">
<div class="span12">
嵌套的顶级
<div class="row">
<div class="span6">嵌套的2级</div>
<div class="span6">嵌套的2级</div>
</div>
</div>
</div>
归结起来,Bootstrap的布局其实就是 容器 + 栅格系统,容器只是限制外围的宽度,主要变化在于栅格,通过栅格的合并、偏移、嵌套 来最终达到布局效果的。








相关推荐
很多bootstrap布局样式。很多bootstrap布局样式。很多bootstrap布局样式。
jQuery Bootstrap网格布局和列表布局切换代码
bootstrap布局设计器
bootstrap3.3 布局工具 离线版本 没网络也能用~~~~~~~~~~~~~~~~~~~
bootstrap布局可视化可拖拽
bootstrap各种布局模板(html文件)。下载后解压,打开文件夹找到index.html文件查看。然后根据自己想要的在文件夹中找到对应的文件用编辑器打开查看即可。
一款基于Bootstrap的导航菜单布局设计jQuery插件。该插件集成了23种Bootstrap导航菜单效果,有下拉菜单,大型菜单,侧边栏菜单,购物车菜单等,可以满足大部分网页导航菜单设计的需求。
BootStrap布局常用控件整合分享。
离线版本 ,有需要自取!!!bootstrap3可视化布局系统离线版bootstrap3可视化布局系统离线版bootstrap3可视化布局系统离线版
Bootstrap响应式布局
3.可视化拖曳布局,生成HTML代码 4.Container类 5.Bootstrap的网格系统 6.控件 7.插件 8.UI编辑器 9.Bootstrap HTML编码规范 10.CSS编码规范 Less入门文档 使用CSS字体图标 script属性 Bootstrap的全局显示设置
layoutit bootstrap3中文版可拖放排序在线编辑的bootstrap可视化布局系统 bootstrap 3.0 css框架离线生成器 http://www.bootcss.com/p/layoutit/ 提示:如果直接移至网站,将使得项目中的编辑功能不能使用。 在...
bootstrap3离线布局工具:它可以简单而又快速搭建Bootstrap响应式布局,操作基本是使用拖动方式来完成,很简单哦。
bootstrap可视化布局本地版,可以复制到项目中进行自定义扩展! bootstrap可视化布局本地版,可以复制到项目中进行自定义扩展! bootstrap可视化布局本地版,可以复制到项目中进行自定义扩展!
bootstrap可视化布局系统
使用BootStrap完成的响应式网页布局,适合初学者学习参考使用
完全响应式布局(支持电脑、平板、手机等所有主流设备) 2 .基于最新版本的Bootstrap 3.3.4 3 .提供4套不同风格的皮肤 4 .使用最流行的的扁平化设计 5 .提供了诸多的UI组件 6 .集成多款国内优秀插件,诚意奉献 ...
插件描述:LayoutIt! 可拖放排序在线编辑的Bootstrap可视化布局.
jquery.gridstrap.js是一款基于Bootstrap的可拖拽式网格系统插件。该插件可以快速生成基于bootstrap响应式网格的、可以自由拖拽的网格布局。
基于jQuery和Bootstrap实现的卡片图文列表布局样式代码,包括普通的卡片布局、等高卡片布局等。