绝大多数图表控件都可用于PHP应用程序,其中大部门是服务器端组件,无需任何交互即可生成图表和仪表的静态图像,而一些客户端图表组件则需要借助于JavaScript来生成交互式图表、仪表和网格。FusionCharts为PHP开发者提供了服务器端库,开发人员无需精通JavaScript也能在JavaScript中创建图表。FusionCharts提供的服务器端库有助于链接到数据源,生成图表数据以及所需的HTML和JavaScript代码。
在本系列文章中,慧都小编将为大家详细介绍如何在PHP程序利用FusionCharts创建交互式JavaScript图表。我们将创建基础图表作为入门学习,然后层层深入,通过数据库创建带有向下钻取功能的高级图表。
准备工作
1、在Web服务器根目录下,创建一个文件夹并命名为FusionCharts_XT_with_PHP,将其作为演示文件夹。
2、从 FusionCharts XT下载包复制整个Charts文件夹,并粘贴至演示文件夹。这样就完成了FusionCharts XT安装至web应用程序。
3、在FusionCharts XT Download Package > Code > PHP > Includes中将Includes文件夹复制到演示文件夹。
从静态XML创建图表
Data URL方法告诉FusionCharts从XML或JSON文件URL中加载数据。这个URL也可以指向一个虚拟数据提供商,如/path_to/data_provider.php。
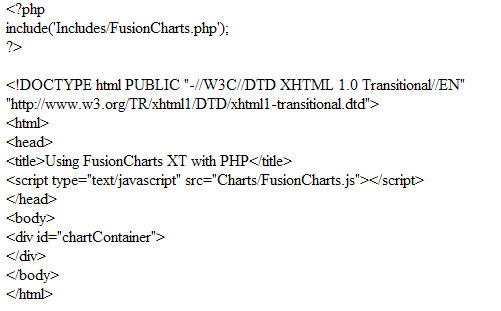
在这个例子中,我们将FusionChartsXT指向XML文件的URL。在演示文件夹中创建一个空白的PHP文件夹,将其保存为 FusionCharts_XT_Data_URL.php。包含FusionCharts.php库并创建一个简单的HTML页面,head标签中包括 FusionCharts.js。

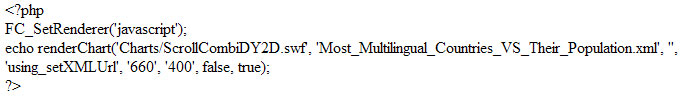
在chartContainer的div中调用renderChart()方法。该方法可生成创建图表所需的所有HTML和JavaScript代 码。我们将在container div中,编写所生成的代码。由于要在JavaScript中渲染图表,我们需要在选择之前指定该操作:

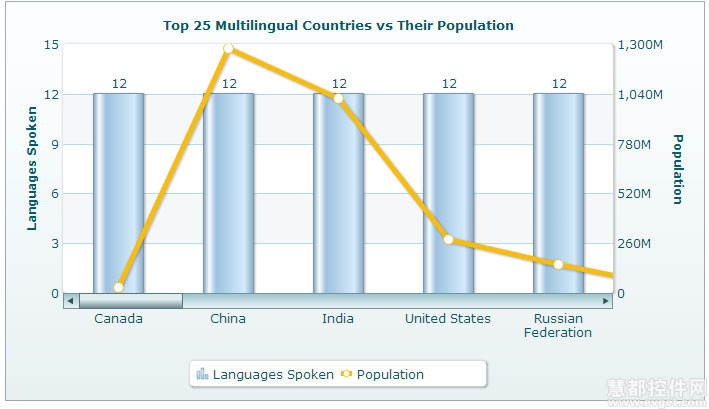
保存页面,并在页面中浏览也页面,JavaScript图表效果如下:

renderChart() 方法将按照下列顺序使用参数:
- Chart SWF文件名称:第一个参数包含chart SWF文件的路径和文件名称。SWF文件采用相对路径。当在JavaScript中绘制图表时,FusionCharts XT采用SWF名称来内部隐射至图表的JavaScript 别名。
- 如果采用Data URL方法,URL使用静态XML文件。
- 如果采用Data String方法,变量需要包含XML数据串。
- 图表ID:页面上的每一个图表都需要一个唯一的ID。这个ID不同于DIV中的ID。
- 宽度和高度像素:每个图表的宽度和高度都需要被初始化,指定为像素或百分比。在本文中,我们将宽度和高度指定为像素。您还可以将其设置为百分比值。FusionCharts JavaScript类可自动将百分比转换为像素。
- Boolean for Debug Mode:如果你在开发图表的过程中遇到问题,你可以在调试模式下将Boolean for Debug Mode设置为true来初始化图表。
- Boolean for Registering with JavaScript:在FusionCharts的早期版本中,最后一个参数允许你通过JavaScrip来控制图表。如今,这个参数被强制设置为true。
从XML字符串中创建图表
Data String方法中,XML或JSON 随着图表的HTML和JavaScript代码一起被嵌入到网页中。此方法不需要静态数据文件或虚拟数据提供者。然而,一旦图表数据完成加载,数据便会显示在页面中。
在demo文件夹内创建一个空白的PHP文件,并保存为FusionCharts_XT_Data_String.php。
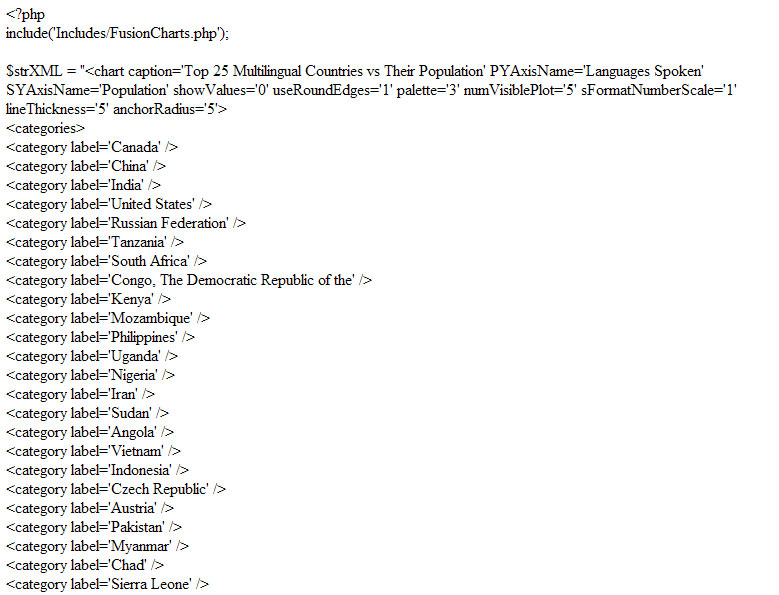
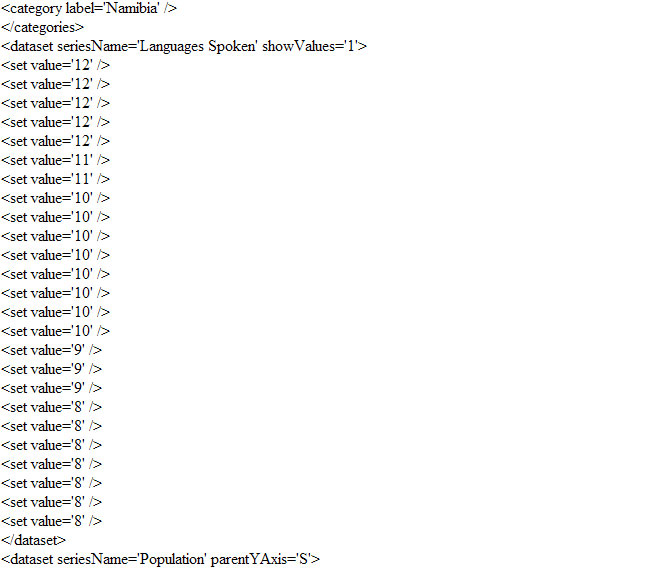
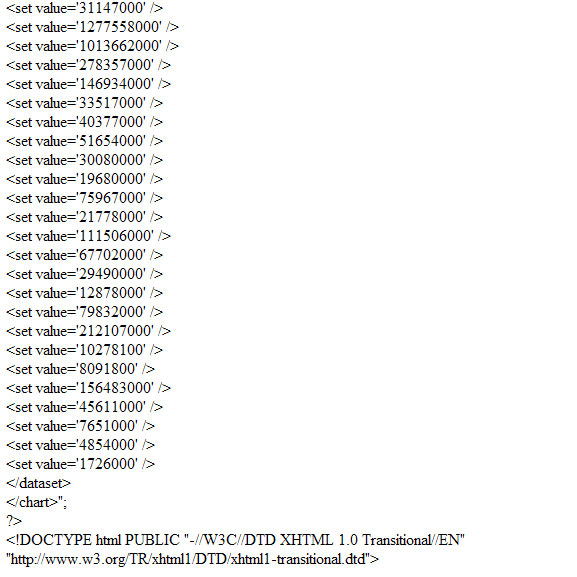
接下来,我们将创建一个字符串变量以保存图表的XML数据。接下来,我们将使用到之前Data URL方法中所用到的同一个XML文件。复制文件内容,并将起粘贴为字符串变量的内容。




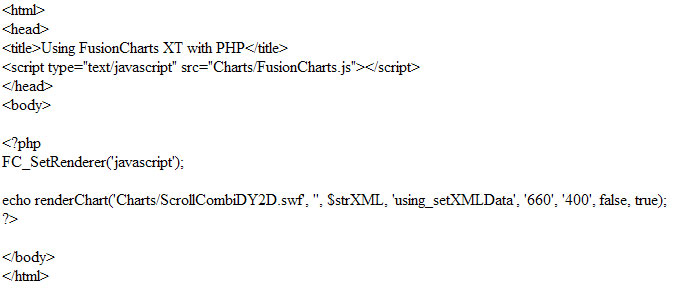
在div中再次调用renderChart() 方法。
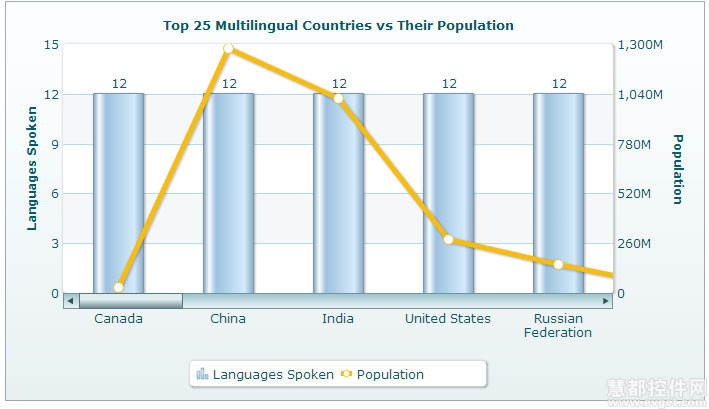
保存页面,并在浏览器中进行浏览。你会发现图表效果和先前的JavaScript图表一样:

提供JSON数据
你可以在特定图表的 renderChart() 方法前,调用下列方法为图表提供JSON数据。
FC_SetDataFormat("json");
我们提供了一个可以从XML图表数据转换为JSON数据的工具。该工具位于FusionCharts Download Package > Tools > FCDataConverter。你可以 将以下代码粘贴到上述XML中并获取JSON图表数据:
{
"chart": {
"caption": "Top 25 Multilingual Countries vs Their Population",
"pyaxisname": "Languages Spoken",
"syaxisname": "Population",
"showvalues": "0",
"useroundedges": "1",
"palette": "3",
"numvisibleplot": "5",
"sformatnumberscale": "1",
"linethickness": "5",
"anchorradius": "5"
},
"categories": [
{
"category": [
{
"label": "Canada"
},
{
"label": "China"
},
{
"label": "India"
},
{
"label": "United States"
},
{
"label": "Russian Federation"
},
{
"label": "Tanzania"
},
{
"label": "South Africa"
},
{
"label": "Congo, The Democratic Republic of the"
},
{
"label": "Kenya"
},
{
"label": "Mozambique"
},
{
"label": "Philippines"
},
{
"label": "Uganda"
},
{
"label": "Nigeria"
},
{
"label": "Iran"
},
{
"label": "Sudan"
},
{
"label": "Angola"
},
{
"label": "Vietnam"
},
{
"label": "Indonesia"
},
{
"label": "Czech Republic"
},
{
"label": "Austria"
},
{
"label": "Pakistan"
},
{
"label": "Myanmar"
},
{
"label": "Chad"
},
{
"label": "Sierra Leone"
},
{
"label": "Namibia"
}
]
}
],
"dataset": [
{
"seriesname": "Languages Spoken",
"showvalues": "1",
"data": [
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "12"
},
{
"value": "11"
},
{
"value": "11"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "10"
},
{
"value": "9"
},
{
"value": "9"
},
{
"value": "9"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
},
{
"value": "8"
}
]
},
{
"seriesname": "Population",
"parentyaxis": "S",
"data": [
{
"value": "31147000"
},
{
"value": "1277558000"
},
{
"value": "1013662000"
},
{
"value": "278357000"
},
{
"value": "146934000"
},
{
"value": "33517000"
},
{
"value": "40377000"
},
{
"value": "51654000"
},
{
"value": "30080000"
},
{
"value": "19680000"
},
{
"value": "75967000"
},
{
"value": "21778000"
},
{
"value": "111506000"
},
{
"value": "67702000"
},
{
"value": "29490000"
},
{
"value": "12878000"
},
{
"value": "79832000"
},
{
"value": "212107000"
},
{
"value": "10278100"
},
{
"value": "8091800"
},
{
"value": "156483000"
},
{
"value": "45611000"
},
{
"value": "7651000"
},
{
"value": "4854000"
},
{
"value": "1726000"
}
]
}
]
}







相关推荐
FusionCharts PHP服务器端包装程序使您无需编写任何JavaScript代码即可在PHP网站中创建图表。该包装器如何工作? 按照惯例,FusionCharts Suite XT使用JavaScript和HTML在浏览器中生成图表。 PHP包装器使您可以在...
FusionCharts XT是值得信赖的图表组件,在全球有超过110个国家,19,000客户(其中包括大多数财富500强企业),40万用户选择Fusioncharts XT来制作专业的图表。 广州虹科电子科技有限公司是Fusioncharts在大中华区...
使用XML作为其资料介面,FusionCharts充分利用流体美丽的Flash创建紧凑,互动性和视觉逮捕图表。 动画和交互图 使用FusionCharts ,您可以快速,方便地提供动画图表有很多的互动选择的最终用户。不同的图表类型支援...
FusionCharts是一种制图组件,可以帮您为您的Web应用创建交互式的、数据驱动的图表、仪表盘和地图。它具有智能化、用户友好和创新等特点,可以将单调的数据转化为栩栩如生的图像,从而使您的Web应用更加的生动。它...
FusionCharts XT 试用版 试用版 开发语言: JavaScript 可用平台: Asp/JSP/Asp.net/PHP 当前版本: v3.11 是一款顶级的跨平台、跨浏览器的JavaScript/HTML5图表控件,支持多种常用的图表类型:柱状图、列图, 线形图...
不仅是HTML JavaScript,无论是何种服务器端编程语言,比如PHP,ASP, .NET, JSP, ColdFusion, JavaScript, Ruby on Railsy等等,甚至是在你的Windows应用程序中,都可以使用FusionCharts Free方便地加入图表展示功能...
Flotr帮助你在浏览器中创建图表,支持鼠标事件响应,放大缩小,CSS类型支持等。 PHP/SWF Charts - PHP/SWF 是一个简单支持web图表的强大工具,你能使用 PHP 来收集数据,并发送给flash,支持很多图表类型: Line...
FusionCharts V3.2.2帮助您的网站和企业应用程序创建交互式的图表。它是业界领先的 企业级的图表组件它的功能可以无缝地在PC机MacsiPadiPhone和大多数其他移动 设备上实现。Fusioncharts惊人的外观生动...
Flotr帮助你在浏览器中创建图表,支持鼠标事件响应,放大缩小,CSS类型支持等。 PHP/SWF Charts - PHP/SWF 是一个简单支持web图表的强大工具,你能使用 PHP 来收集数据,并发送给flash,支持很多图表类型: Line, ...
不仅是HTML+JavaScript,无论是何种服务器端编程语言,比如PHP, ASP, .NET, JSP, ColdFusion, JavaScript, Ruby on Railsy等等,甚至是在你的Windows应用程序中,都可以使用FusionCharts Free方便地加入图表展示功能...
Highcharts (非开源,商业收费)是一个用纯JavaScript编写的一个图表库(需要jquery支持), 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用,商业...
Highcharts (非开源,商业收费)是一个用纯JavaScript编写的一个图表库(需要jquery支持), 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用,商业...
不仅是HTML+JavaScript,无论是何种服务器端编程语言,比如PHP,ASP, .NET, JSP, ColdFusion, JavaScript, Ruby on Railsy等等,甚至是在你的Windows应用程序中,都可以使用FusionCharts Free方便地加入图表展示功能...
FusionCharts Free可以简洁地与用户进行交互,更重要的是,这基本上是一个完全免费的东西,使用它不会为自己带来太多困扰。事实上,不仅是HTML+JavaScript,无论是何种服务器端编程语言,比如PHP,ASP, .NET, JSP, ...